|
HTML-разметка web-страниц
|
|
Здесь
нужно
было
(до
начала выполнения работы!)
познакомиться с
HTML (Hypertext
Markup Language)
|
|
Везде вместо ФИО должны быть ваши
собственные Фамилия Имя Отчество! |
-
Подумать и решить, что
Вы действительно готовы к выполнению данной работы,
предполагающей использование особого языка (пусть и очень
простого), с которым необходимо было предварительно
познакомиться.
Создать папку
HTML -Фамилия
 Примечание:
В
папке
HTML-Фамилия
будут созданные и отредактированные Вами
Web-страницы (HTML-документы),
связанные между собой гиперссылками, и мультимедийные файлы,
которые будут отображаться на этих страницах. Примечание:
В
папке
HTML-Фамилия
будут созданные и отредактированные Вами
Web-страницы (HTML-документы),
связанные между собой гиперссылками, и мультимедийные файлы,
которые будут отображаться на этих страницах.
 Примечание:
HTML-документы создаются и редактируются
в текстовых редакторах, а результат просматривается в
браузере. Примечание:
HTML-документы создаются и редактируются
в текстовых редакторах, а результат просматривается в
браузере.
Создать
HTML-блокноте
(облегчающем введение тегов и просмотр полученных
результатов в браузере) HTML-код,
который формирует Web-страницу
примерного вида:
|
Страница создана
Фамилия Имя
который (-ая) изучает
информационные технологии
в УО "Брестский
государственный университет имени А.С.
Пушкина"
Рекомендации ФИО
-
рекомендует прочесть:
(автор и название книги, которую Вы советуете
прочесть)
-
рекомендует посмотреть:
(режиссер и название фильма .... )
-
рекомендует послушать:
(композитор и название музыкального произведения
..)
Предостережения ФИО
-
не рекомендует:
(предостережение)
-
не рекомендует:
(другое предостережение)

|
 Примечание:
В оформлении должны быть использованы: Примечание:
В оформлении должны быть использованы:
-
В контейнере <TITLE></TITLE> должна быть
Ваша Фамилия (<TITLE>Здесь</TITLE>)
-
в оформлении должны быть использованы
заголовки 1, 2 и 3 уровня
-
ссылка на сайт Вашего университета и его
полное название в описании ссылки
-
нумерованный и маркированный списки
-
жирный и наклонный текст -
отделяющие разделы
горизонтальные линии
выровненный по правому краю анимированный
колобок И. Манцурова (его нужно выбрать на
страничке, сохранить в папке
HTML-Фамилия
под
именем
Фамилия.gif
и сделать на него ссылку
(тег
<img>)
-
Сохранить страничку с HTML-редактором
и созданным Вами кодом
как pdf-файл под именем
Фамилия-код
(как сохранить:
здесь).
Скопировать созданный в
HTML-блокноте код в текстовый файл и
сохранить его с именем
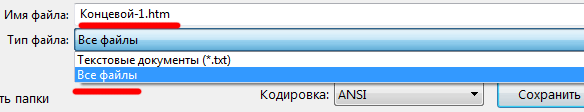
Фамилия-1.htm
(расширение файла
.htm
нужно прописать в поле Имя, а в поле тип выбрать
Все файлы).

-
Просмотреть
созданную Вами страничку в браузере.
-
Сохранить
страничку в каталоге
HTML-Фамилия
под именем
Фамилия- 2,
открыть ее в редакторе MS Front Page
и отредактировать:
-
Заполнить имеющуюся на страничке таблицу
-
вставить на страничку изображение
понравившегося вам
гаждета (файл с изображением надо
предварительно сохранить с каталоге
HTML-Фамилия)
-
Связать
Фамилия-2
гиперссылками с
Фамилия-1 и
Фамилия-код
по образцу
<A HREF="Фамилия-1.htm">Созданная
Фамилия страничка</A>)
<A HREF="Фамилия-код.pdf">Созданный
Фамилия код</A>
-
Сохранить
Фамилия-2
и проверить работоспособность ссылок и правильность
оформления в браузере. -
Открыть в редакторе MS Front Page
Фамилия-1,
дополнить ее ссылкой на
Фамилия-2,
сохранить и проверить работоспособность ссылки в браузере.
Подготовить электронное письмо
(тема вида:
№группы-Фамилия-HTML)
вложив в него архив каталога
HTML-Фамилия.
Написать
в письме отзыв о
работе (строго по 6 номинациям) и отослать письмо
преподавателю.
|

|